Neste workshop, você aprenderá como criar seu próprio Mundo VR usando a A-Frame, uma estrutura web para construir experiências 3D/AR/VR.
Aqui está a demo ao vivo e o código fonte de que estamos fazendo:

Instalação
Este workshop requer um conhecimento muito básico de HTML. Não se preocupe se você ficar preso em algum ponto do workshop, tudo é explicado da melhor maneira para que você entenda!
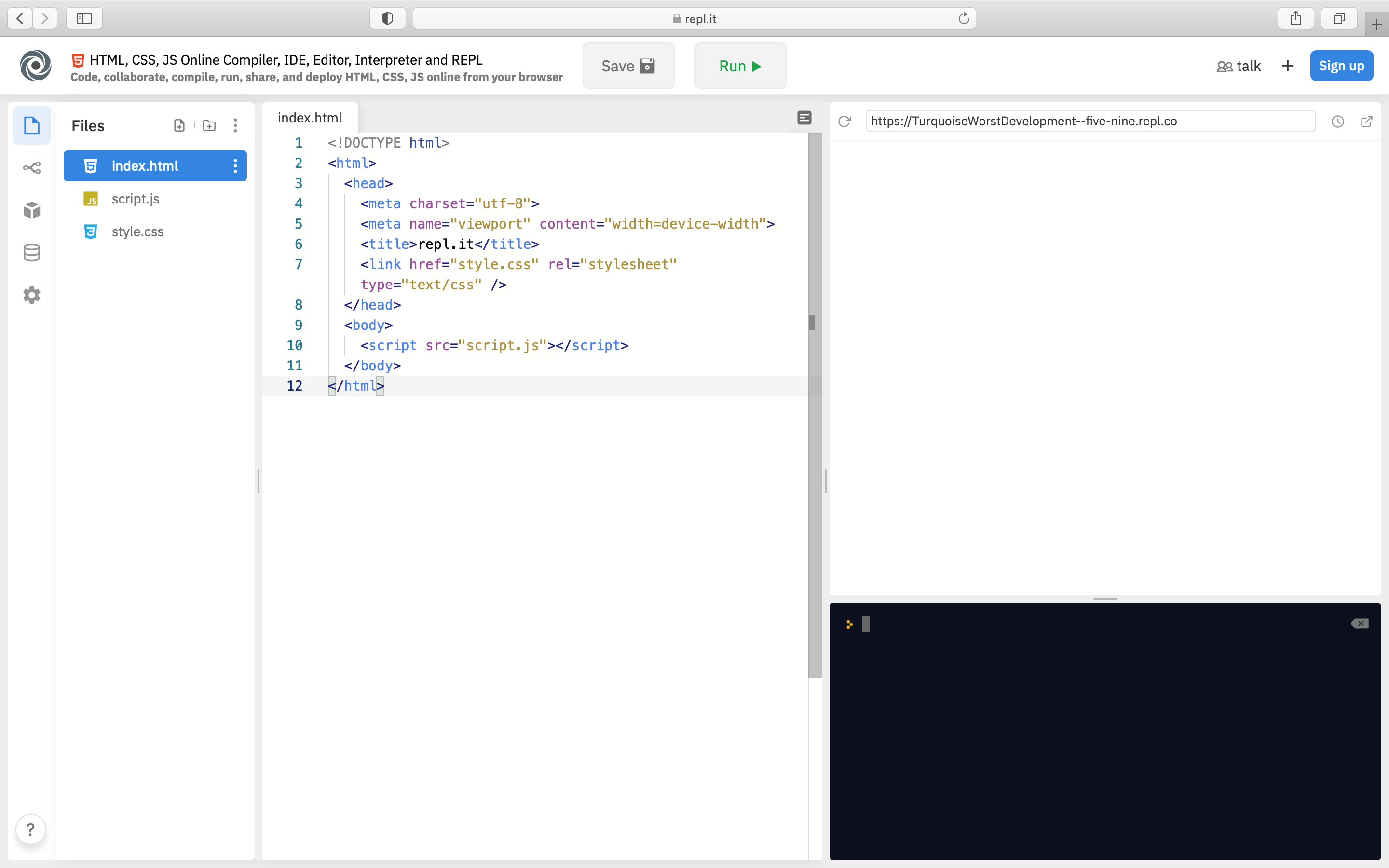
Para este workshop usaremos o Repl.it, um editor de código online gratuito. Clique aqui para começar um novo projeto HTML no repl.it.

Configurando a A-frame
Para começar, precisaremos vincular o A-frame no nosso documento HTML, há várias maneiras de fazer isso que você pode encontrar aqui, só precisamos colocar uma tag <script> apontando para a build do CDN dentro das tags head:
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
Agora, podemos começar a criar nosso mundo virtual.

A-Scene
Para começar a criar nosso mundo virtual, nós devemos criar uma cena. A cena é a tag principal, tudo o que queremos colocar dentro de nosso mundo irá dentro desta tag, que inclui os primitivos, a câmera, e muito mais que conheceremos através deste workshop.
Portanto, vá em frente e crie uma cena dentro da tag <body>:
<body>
<a-scene>
<!--Coloque aqui seus componentes-->
</a-scene>
</body>
Agora, podemos começar a colocar o que quisermos, mas vamos começar com o básico. Dentro da tag <a-scene> crie o componente <a-sky>.
<a-scene>
<a-sky color="#62B1FF"></a-sky>
</a-scene>

Isto renderizará uma esfera enorme com uma cor ou uma textura mapeada para o interior. Há um monte de atributos que podemos usar para modificar nosso céu, sinta-se à vontade para brincar com eles:
- color (cor)
- radius (raio)
- roughness (dureza)
- src (fonte)
- etc
Mas, você pode estar se perguntando como colocar uma textura dentro daquela esfera ao invés de uma cor, bem é muito simples... A A-Frame tem um sistema de gerenciamento de ativos que nos permite colocar nossos ativos em um só lugar e pré-carregar e armazenar ativos para um melhor desempenho.
<a-scene>
<a-assets>
<img id="ceu" src="ceu.jpg">
</a-assets>
<a-sky src="#ceu"></a-sky>
</a-scene>
Vamos explicar isso em partes:
- Primeiro criamos nosso sistema de gerenciamento de ativos utilizando a tag
<assets>e depois dentro dessa tag, criamos um componente<img>com os atributosidesrc. - Depois substituímos o atributo
colorporsrce o apontamos para o id do componenteimg.
Agora, busque uma imagem para ser seu céu no Google e salve ela no seu projeto!

O upload de imagens para o Repl.it é muito simples, basta ir até a barra de navegação e clicar em Upload file:

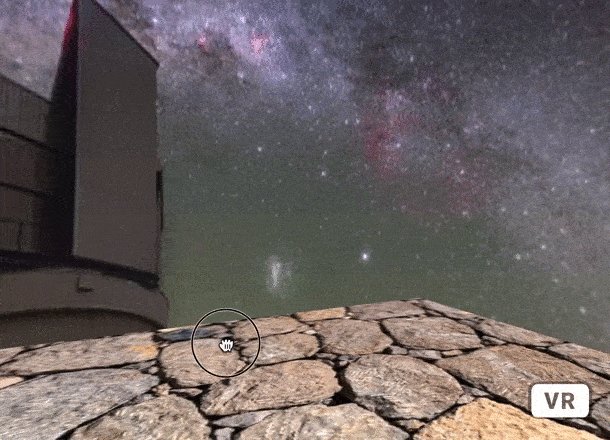
Agora que temos um céu, vamos precisar de um chão também. Podemos fazer isso simplesmente utilizando o componente <a-plane>.
<a-plane src="#chao" height="10" width="10" rotation="-90 0 0"></a-plane>
Detalhando:
- Como visto anteriormente, eu criei um componente
imgdentro do sistema de gerenciamento de ativos e depois utilizei o atributosrcpara apontar para aquele ativo. - Demos a este plano uma
height(altura) e umawidth(largura), sinta-se à vontade para torná-lo maior ou menor. - Tivemos que girar o componente plano porque, por padrão, ele não é paralelo ao chão.
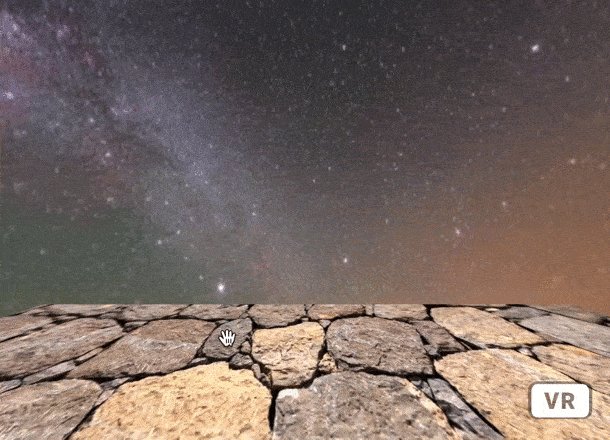
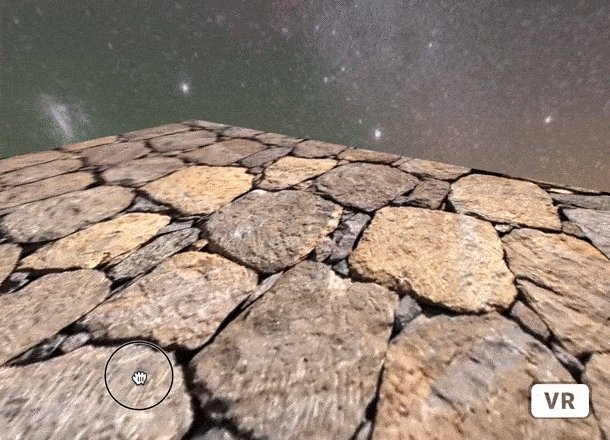
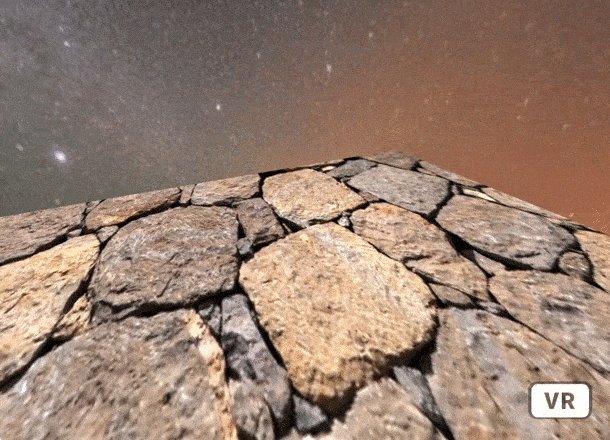
Depois de importarmos a imagem de um chão e clicarmos em run, veremos um belo chão renderizado.

Mas nosso projeto parece meio entediante, então vamos corrigir ele adicionando modelos 3d. Há duas maneiras de fazer isso:
- Criando modelos 3D nós mesmos.
- Importando modelos 3D.
Vamos tentar os dois métodos muito rapidamente. Então vamos colocar dentro da tag <a-scene>, criar uma <a-box> dando-lhe estes atributos:
<a-box width="1" height="0.2" position="0 0.75 -5" color="#00C5CD"></a-box>
Vamos explicar isso:
- Os atributos de width (largura), height (altura) e depth (profundidade) podem encolher a caixa ou esticá-la. Sinta-se à vontade para brincar com elas.
- Precisamos mover o cubo nas coordenadas y e z para poder ver o cubo. A posição da câmera é definida como
0 0 0por padrão e também a posição da caixa é definida como0 0 0por padrão, o que significa que não podemos ver o cubo a menos que movamos a câmera ou o cubo.
Nota: A A-frame usa um sistema de coordenadas à direita e usa como unidade de distância o medidor (m)

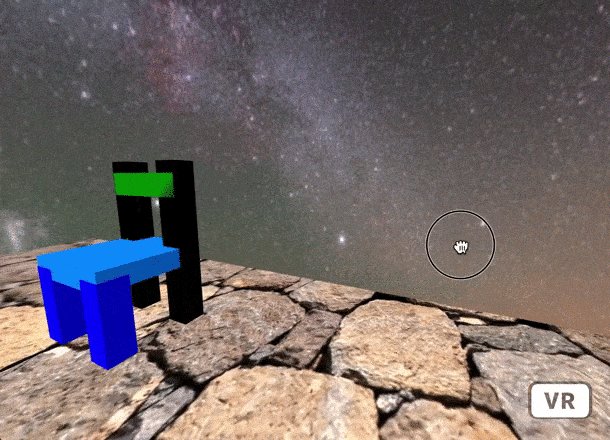
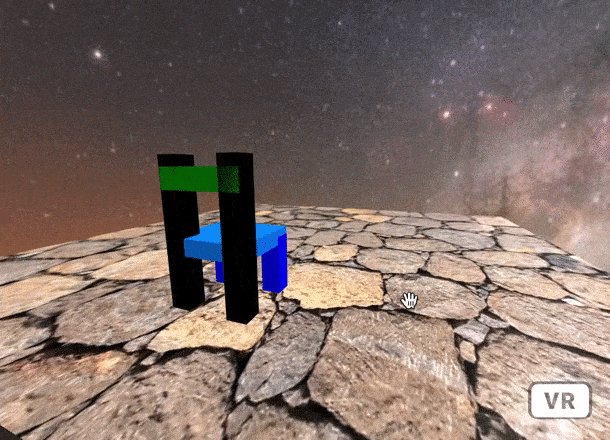
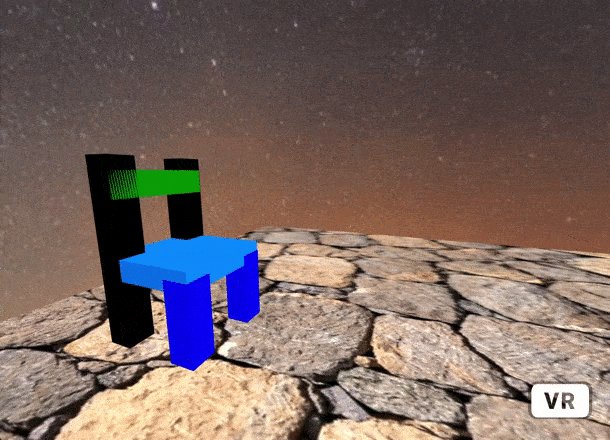
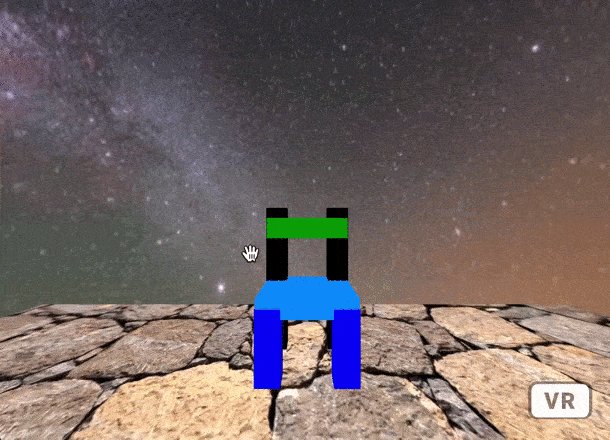
Agora, podemos usar a caixa que acabamos de criar como pai e depois criar várias crianças primitivas.
<a-box width="1" height="0.2" position="0 0.75 -5" color="#00C5CD">
<a-box color="black" width="0.25" height="2" depth="0.25" position="-0.38 0 -0.38"></a-box>
<a-box color="black" width="0.25" height="2" depth="0.25" position="0.38 0 -0.38"></a-box>
<a-box color="blue" width="0.25" height="1" depth="0.25" position="-0.38 -0.5 0.38"></a-box>
<a-box color="blue" width="0.25" height="1" depth="0.25" position="0.38 -0.5 0.38"></a-box>
<a-box color="green" width="1" height="0.25" depth="0.25" position="0 0.75 -0.38"></a-box>
</a-box>
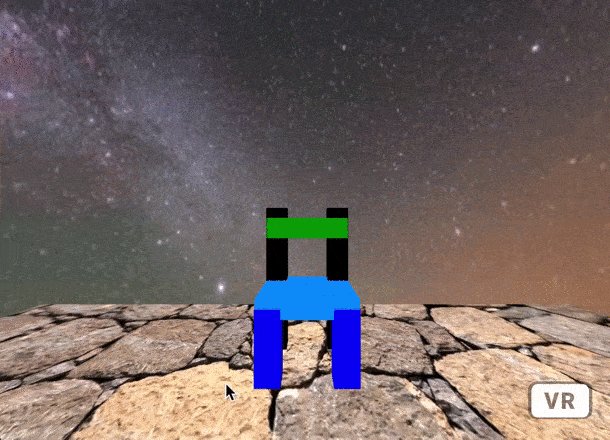
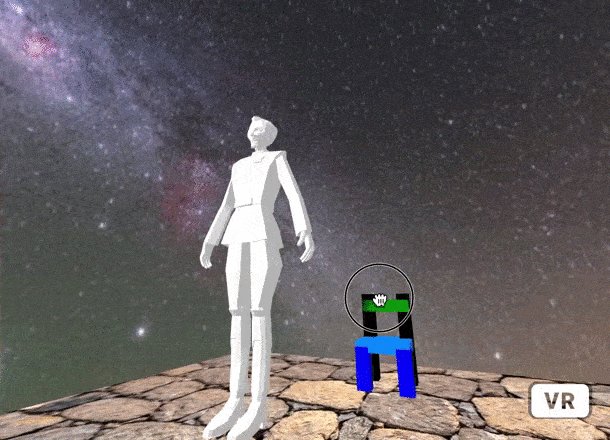
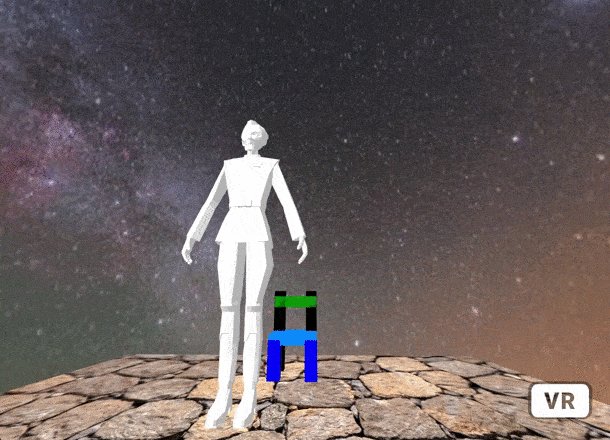
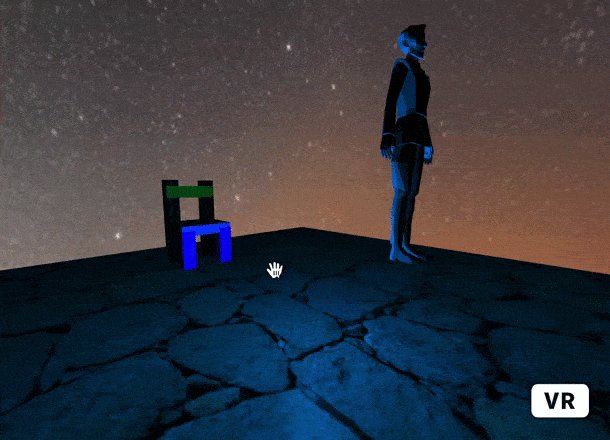
O código acima renderizará uma cadeira. Quando utilizamos objetos crianças e pais, veremos que nosso objeto pai é agora a posição padrão 0 0 0 para nossos objetos crianças, de modo que objetos crianças não aparecerão onde está a câmera, mas onde está o objeto pai.
Vamos explicar isto:
- Criamos 2 caixas pretas esticadas e as movemos dentro das coordenadas x e z.
- Depois criamos 2 caixas azuis com metade da altura das 2 caixas pretas, e então movemos estas caixas dentro da coordenada y.
- Finalmente, criamos outra caixa com a largura do filho pai e a altura das caixas pretas, depois elas foram movidas nas coordenadas y e z.

Com este método você pode fazer quase tudo o que quiser, é só utilizar a imaginação. Agora, vou lhe mostrar como importar um modelo 3D.
A A-Frame fornece componentes para carregamento gltf e OBJ. Mas ela recomenda o uso do gltf se possível, pois o gltf é o padrão para a transmissão de modelos 3D pela Web.
Portanto, tudo que temos que fazer para importar um modelo 3D é criar um componente asset item dentro do sistema de gerenciamento de ativos, e então criar a <a-entity> primitiva dentro de nossa cena apontando para o componente <a-asset-item> utilizando o atributo gltf-model.
<a-assets>
<a-asset-item id="modelo" src="scene.gltf"></a-asset-item>
</a-assets>
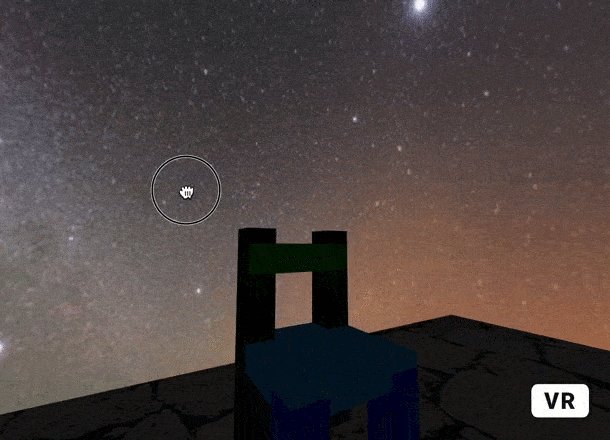
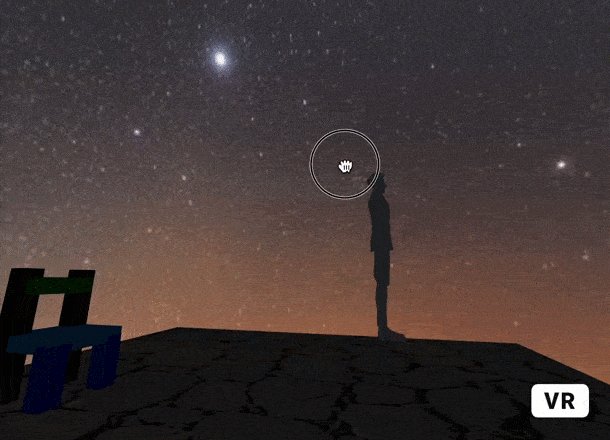
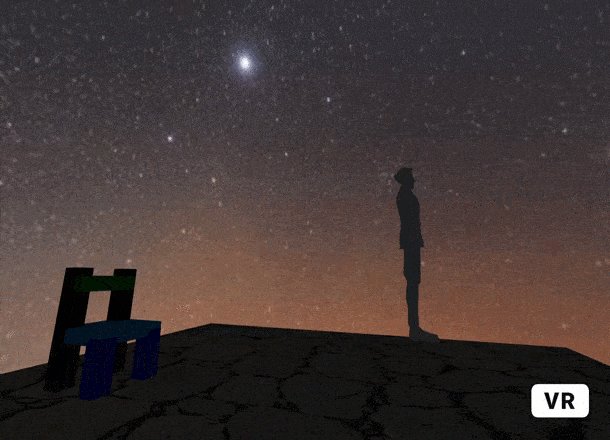
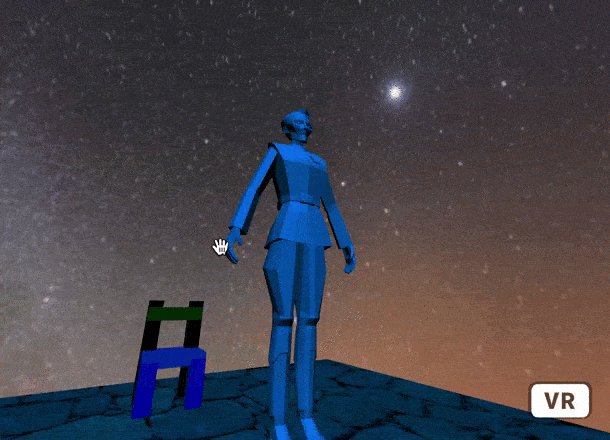
<a-entity gltf-model="#modelo"></a-entity>
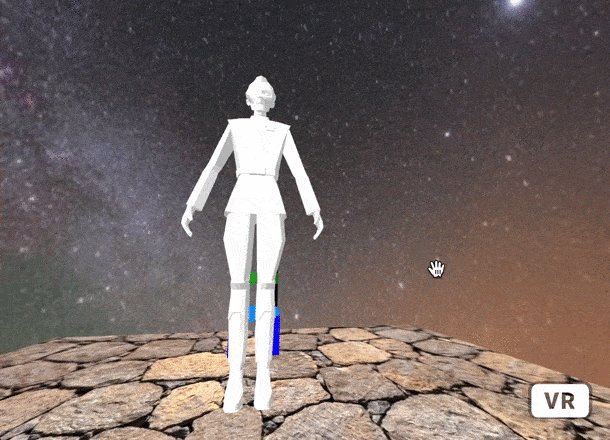
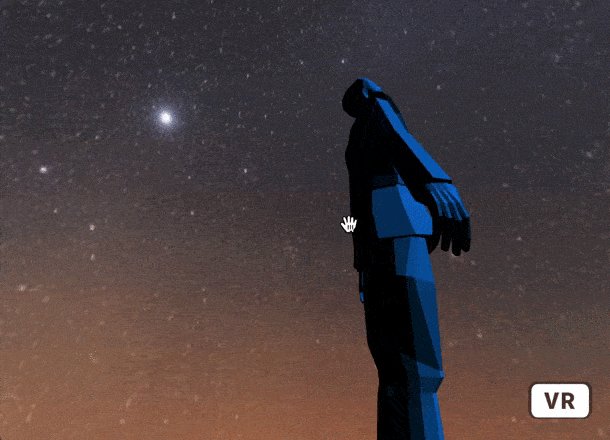
Eis o que obtemos:

Há milhares de websites onde você pode obter os modelos em 3D, aqui estão alguns deles:
Agora, há algo mais que podemos acrescentar ao nosso Mundo VR, sons. Os sons são muito importantes porque nos ajudam a nos imergir em nosso mundo.
Tudo que você tem que fazer é criar um componente de áudio dentro do sistema de gerenciamento de ativos e depois criar um som primitivo dentro da cena, apontando para o componente de áudio:
<a-assets>
<audio id="musica" src="musica.wav"></audio>
</a-assets>
<a-sound src="#musica" autoplay="true"></a-sound>
No mundo real, o som é emitido de uma fonte, e quanto mais perto você chegar dessa fonte, mais alto você pode ouvi-la. Podemos fazer a mesma coisa na A-frame utilizando o atributo position (posição). Observe também que adicionamos o atributo autoplay porque queremos que o som comece a tocar quando o usuário entrar em nosso mundo.
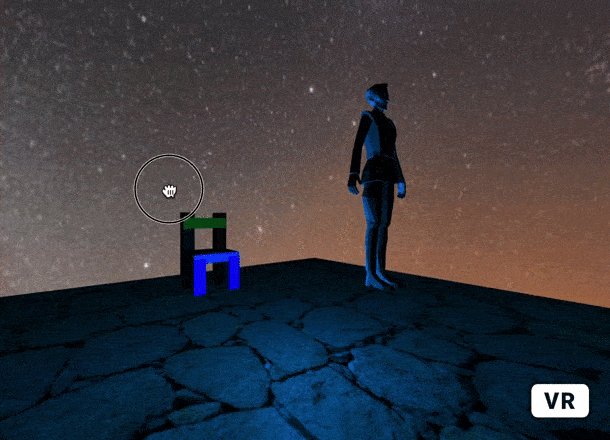
Outra coisa que é muito importante ao fazer um mundo é o relâmpago. E se quiséssemos fazer um mundo escuro e assustador? bem, aqui é onde você pode brincar com o relâmpago.
Existem 3 tipos de luzes que podemos utilizar, ambient (ambiente), directional (direcional) e point (ponto). Confira estes 3 exemplos:
Luzes ambiente
As luzes ambiente afetam todos os primitivos da cena, se você escolher uma cor escura, então todos os elementos pareceriam mais escuros, a mesma coisa para cores mais claras. Podemos utilizar o atributo intensity (intensidade) para mudar a maneira como esta luz afeta a cena.
<a-light type="ambient" color="#43484d" intensity="0.5"></a-light>
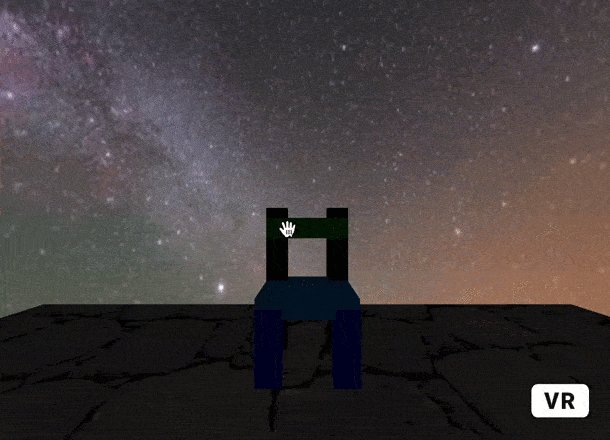
É assim que as luzes ambiente afetam a cena e seus componentes:

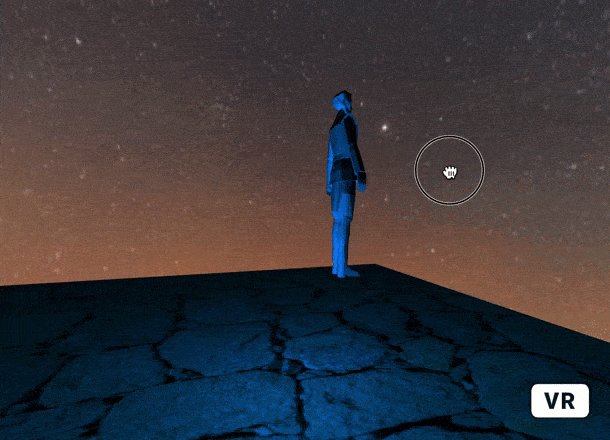
Luzes direcionais
As luzes direcionais são como uma fonte de luz que está infinitamente distante, mas brilhando de uma direção específica, como o sol. Devemos especificar para onde a luz está apontando, fazemos isso utilizando o atributo target (alvo), que aponta para a posição do objeto filho.
<a-light type="directional" target="#childbox" color="#007DF9" intensity="0.5" position="-0.5 1 1">
<a-box id="childbox"></a-box>
</a-light>
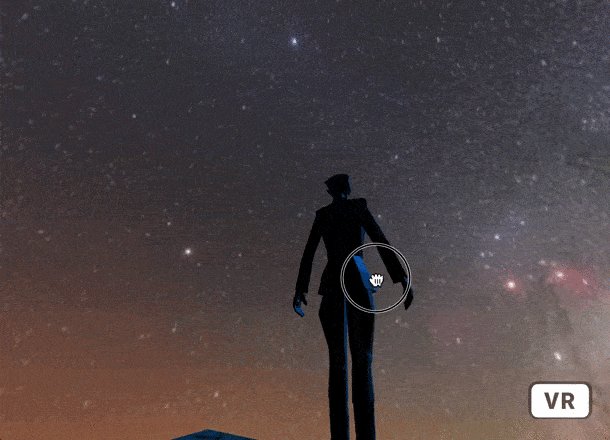
Você pode ver aqui que este tipo de luz age como o sol, você também pode ver como ela afeta apenas um lado dos objetos e o outro é completamente preto.

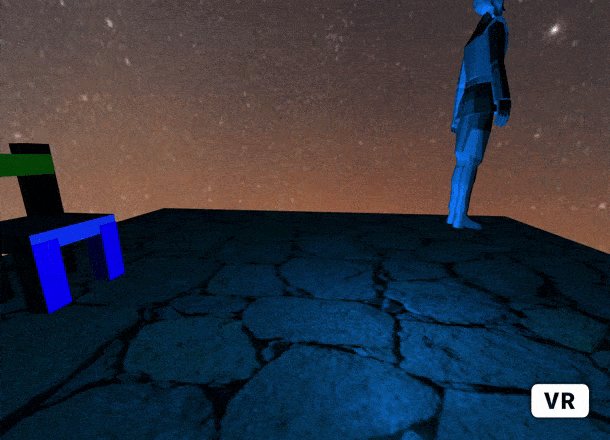
Luzes pontuais
Luzes pontuais são como lâmpadas; podemos posicioná-las ao redor da cena, quanto mais perto a lâmpada chegar de um objeto, maior o objeto é aceso.
<a-light type="point" color="#43484d" position="-0.5 1 1"></a-light>
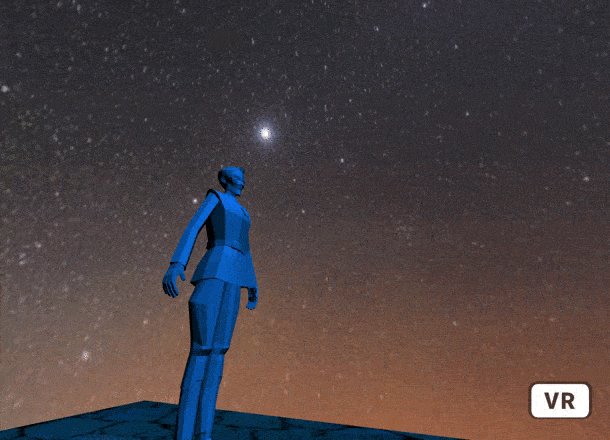
Veja aqui como as luzes pontuais interagem com a cena e os objetos.

Sinta-se à vontade para brincar com as luzes!
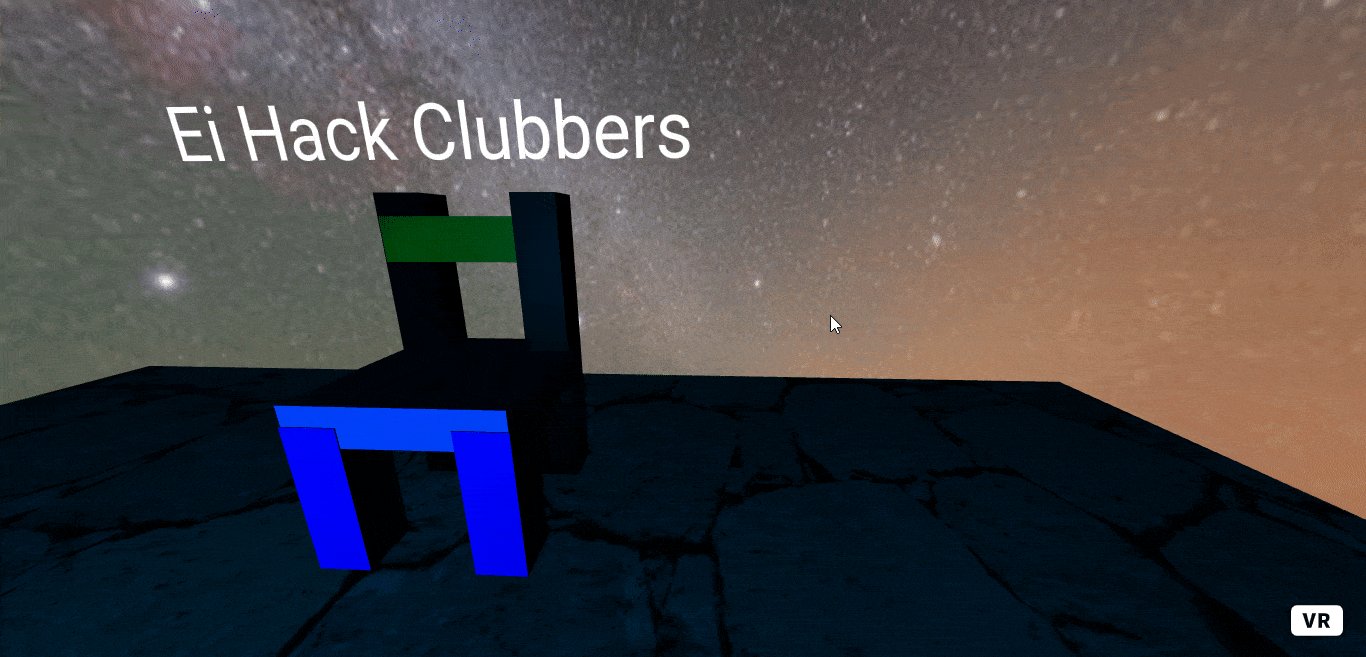
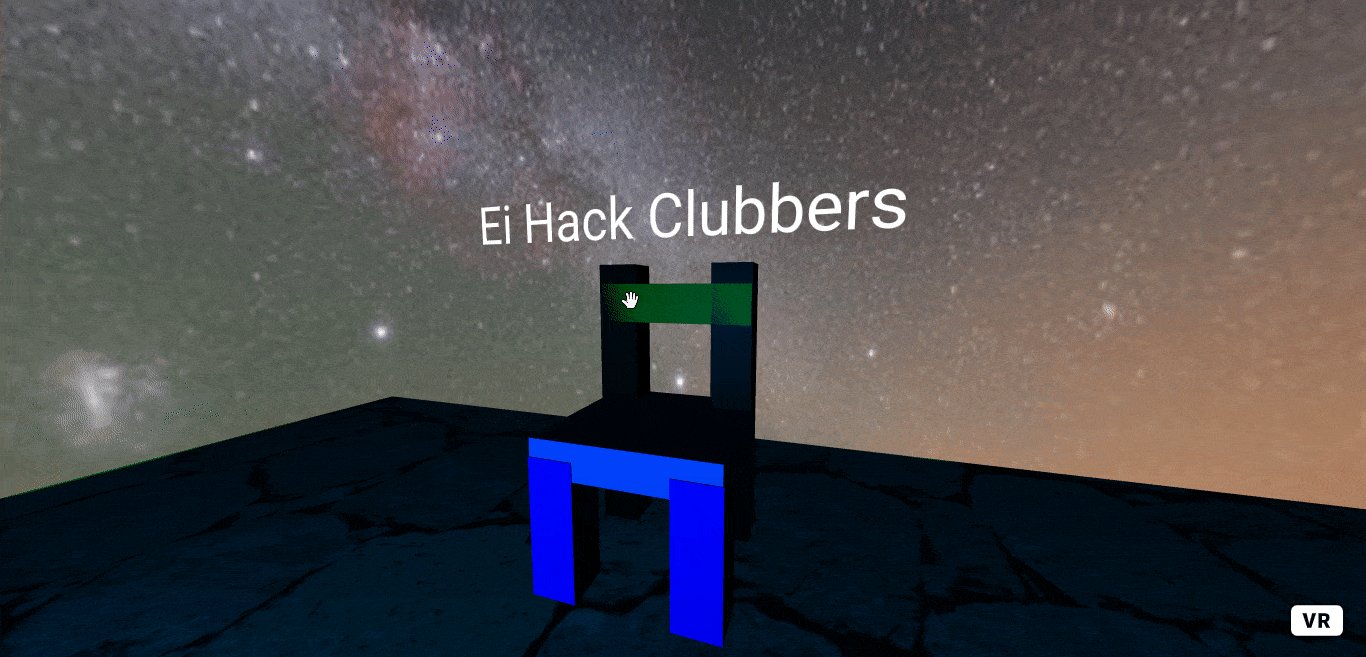
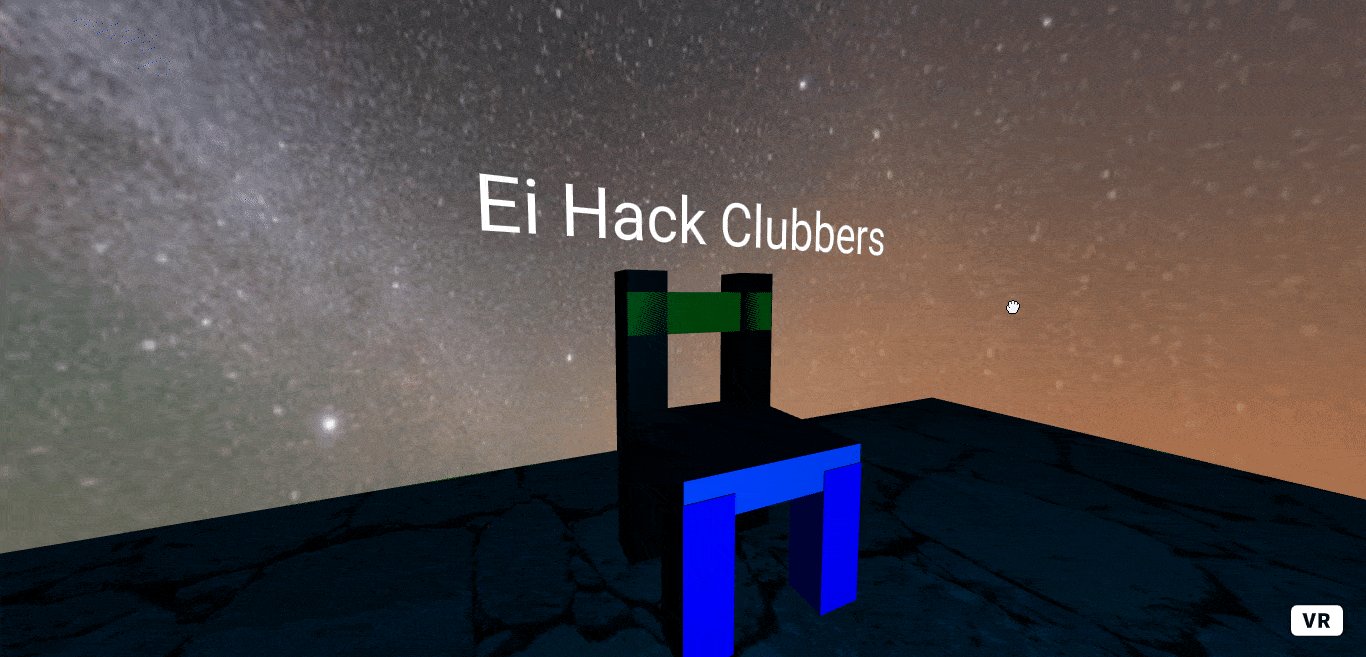
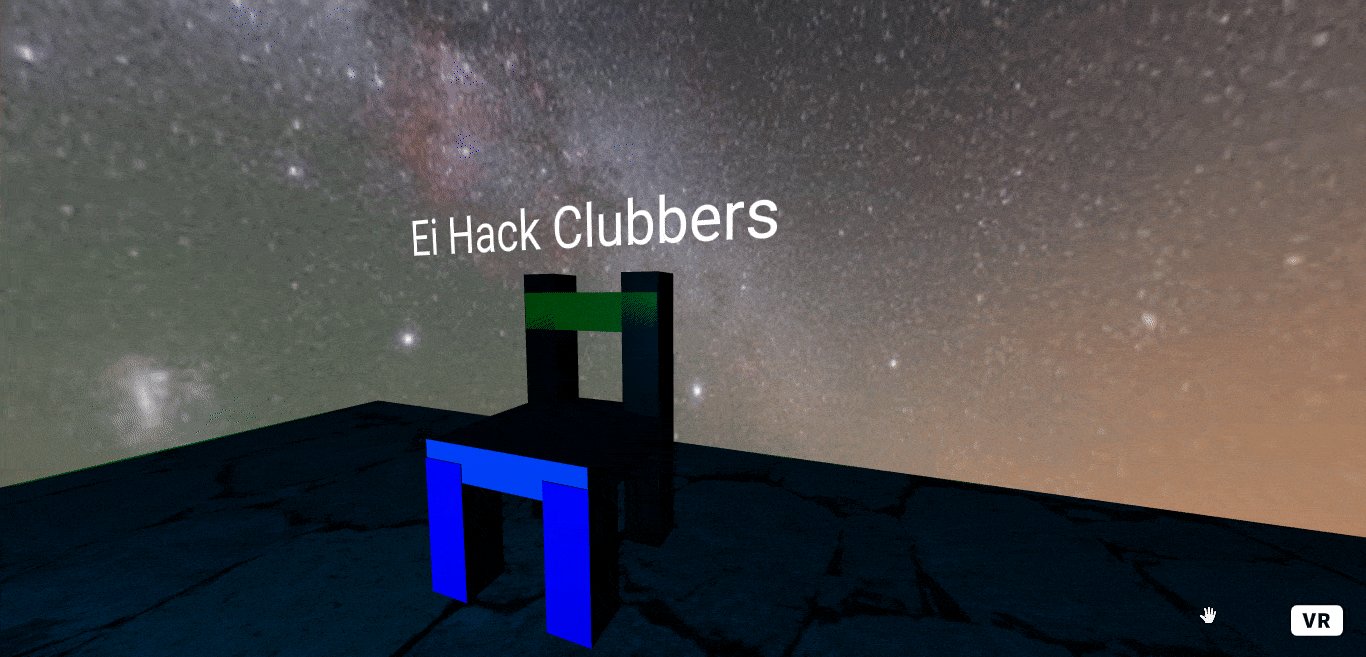
Certo, a última coisa, mas não menos importante, vamos acrescentar texto ao nosso mundo. Podemos usar textos para fazer um monte de coisas, tais como dizer aos usuários o que fazer ou para que serve alguma coisa.
É assim que funciona:
<a-text value="Ei Hack Clubbers" color="#white" align="center" position="0 2 -3" scale="1.5 1.5 1.5"></a-text>
Vamos explicar isso:
- Podemos simplesmente adicionar texto utilizando o primitivo
<a-text>. - O atributo
value(valor) é onde colocamos nosso texto. - O atributo
align(alinhar) é utilizado para alinhar nosso texto ao centro, à esquerda e à direita. - Podemos utilizar o atributo
scale(escala) para fazer o texto maior ou menor, o tamanho padrão é1 1 1.
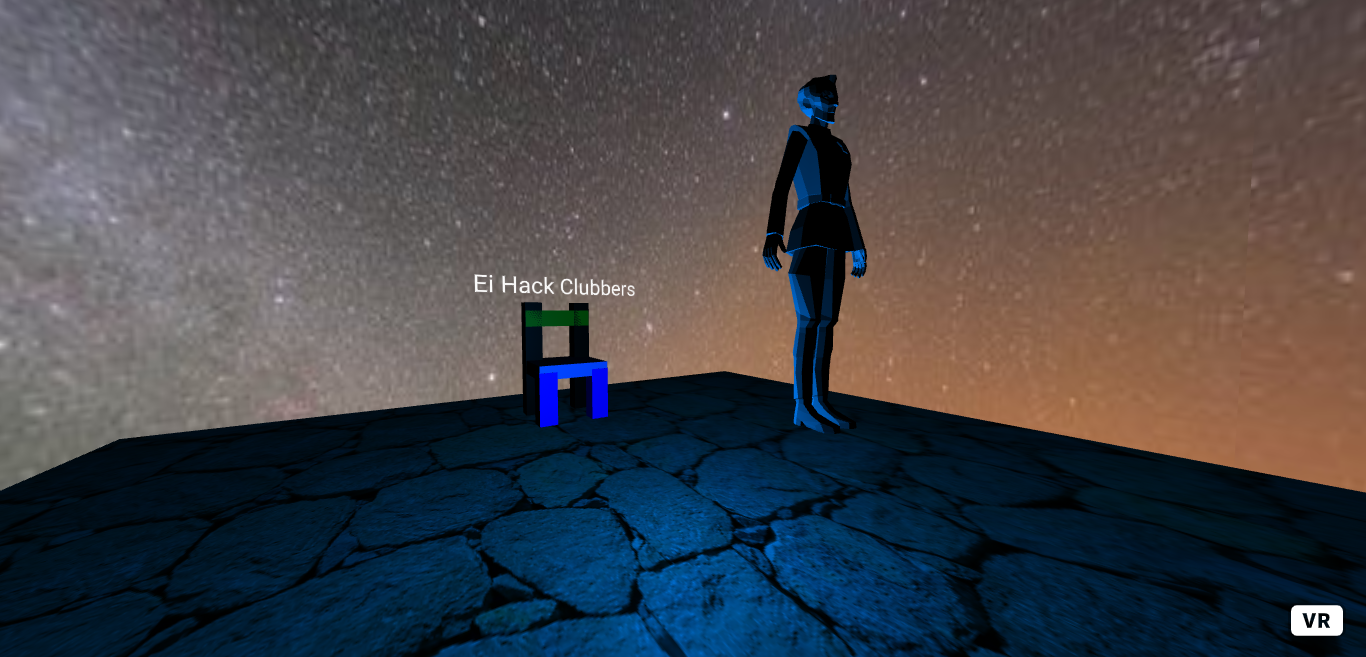
Isto é o que o código acima renderiza:

E é isso para o workshop de hoje :)
Hackeando
Yay! você conseguiu chegar ao final desta oficina.
Parabéns!!!🎉🎉

Agora que você terminou de construir este maravilhoso projeto, compartilhe sua bela criação com outras pessoas! Lembre-se, é só mandar a URL do seu projeto!


